ラクテスPLUS機能について
ラクテスPLUS機能では、事前に受験者情報を登録することで、テストの管理や成績の分析を効率的に行うことができます。また、新たに追加された機能として、受験者情報の一括登録や一括招待が可能になりました。
ラクテスPLUS機能の詳細については、こちらの記事をご覧ください。
安全で効率的なテスト運営を実現!「ラクテスPLUS機能」新登場
下記の動画でも、受験者の登録方法について説明しております。併せてご覧ください。(画面右上から再生速度を調節することができます。)
受験者登録
受験者管理画面へのアクセス方法
- ラクテスPLUS機能を選択し、「受験者管理」をクリックします。
- 「受験者を追加」または「一括操作」を選びます。

受験者の登録方法は、以下の2通りです。
- 受験者を一人ずつ登録する
- 受験者を一括登録する
受験者を一人ずつ登録する場合
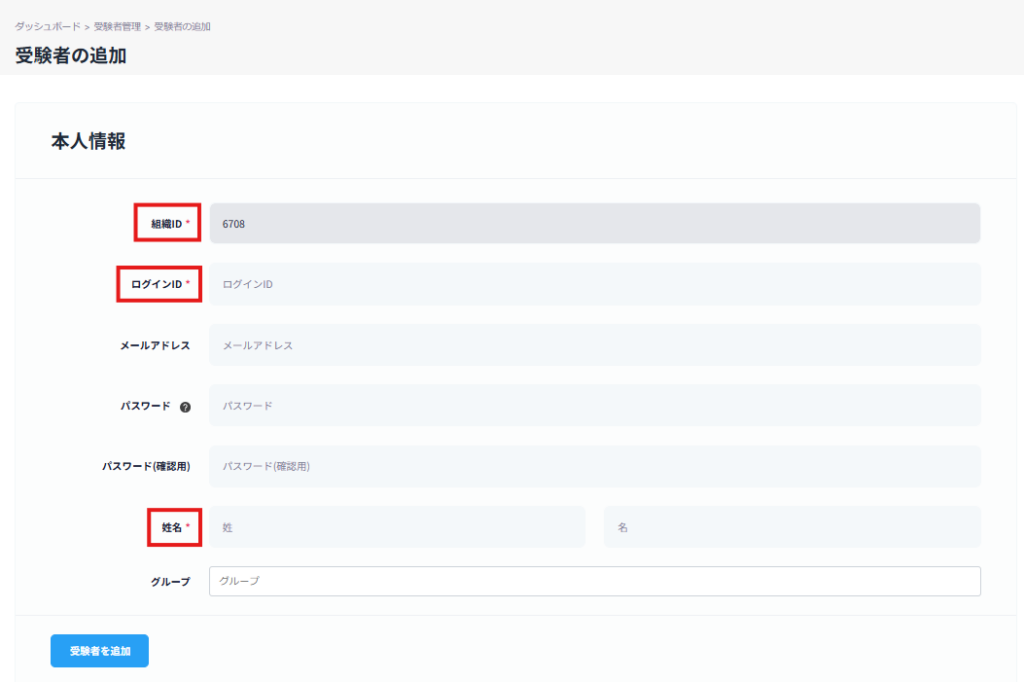
- 「受験者を追加」を選択します。
- 以下の情報を登録します。
- 組織ID(必須)
- ログインID(必須)
- 姓名(必須)
- グループ名:事前に登録したグループに受験者を追加することができます。グループ設定の詳細は、こちらの記事をご覧ください。
- メールアドレス:登録案内やテスト受験案内を送信する場合は、メールアドレスを入力してください。メールアドレスを持っていない場合は、未入力のままにし、登録後に直接受験者にログインIDとパスワードをお伝えください。
- パスワードの設定方法を選択します。
- 組織側で設定する場合:パスワードは8文字以上、かつ英文字、数字、記号から2種以上を含めてください
- 受験者自身が設定する場合:パスワードは入力せず、受験者が設定を完了するまでログインはできません。
- 注意:メールアドレスを入力していない場合、パスワードの入力は必須です。
- 登録が完了すると、指定したメールアドレスへログイン案内が自動送信されます。メールアドレスを記載していない場合は、直接ログインIDとパスワードをお伝えする必要があります。

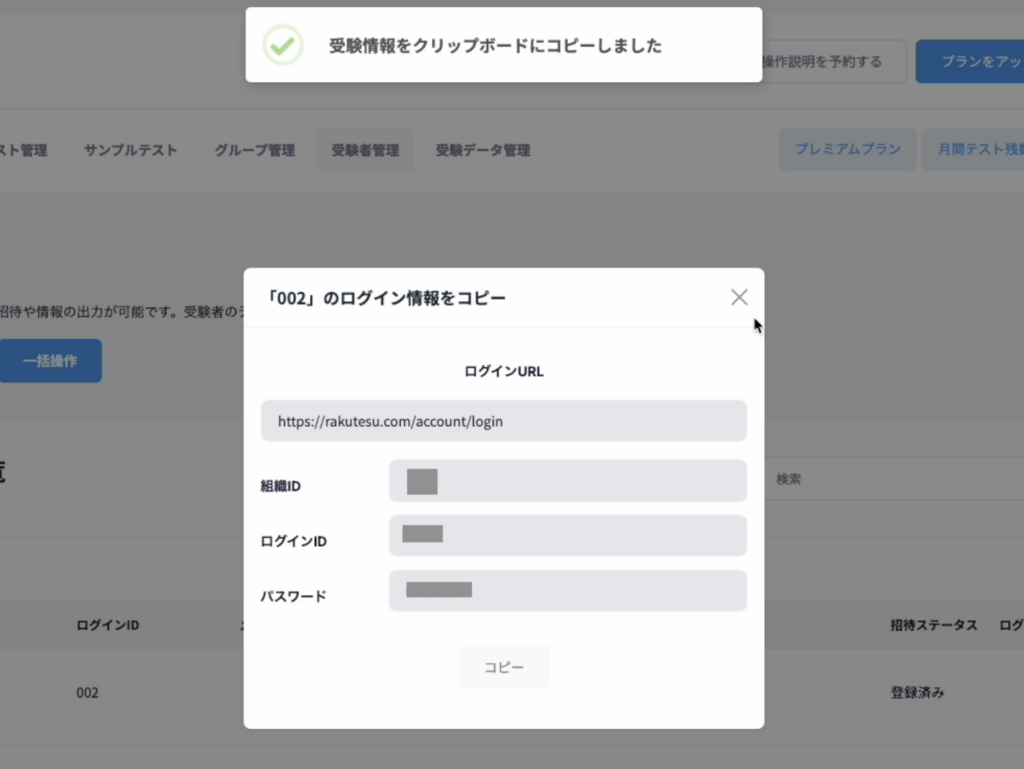
メールアドレスをもっていない受験者には、受験者一覧で「ログイン情報をコピー」のアイコンを押すことで、ログイン情報をコピーし、チャットなどの別の連絡ツールで共有できます。


受験者を一括登録する場合

1.「一括操作」を選択します。
「一括操作」では、以下の2つの方法を選択できます。
- 受験者の一括新規登録
- 受験者の一括招待
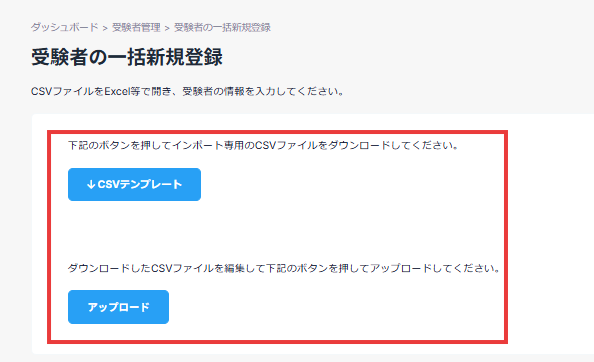
2.受験者の一括新規登録
CSV形式のテンプレートファイルをダウンロードし、ログインIDや姓名などの受験者情報を入力して、一括で登録できます。

必要な情報を入力後、テンプレートファイルをアップロードしてください。
※メールアドレスを記入した場合、受験案内が自動送信されます。
3.受験者の一括招待
CSV形式のテンプレートファイルにメールアドレスのみを記入し、アップロードすると、受験案内が自動送信されます。
※この場合、受験者自身でログインIDや姓名、パスワードを登録する必要があります。
受験者への自動送信内容
1.新規受験者登録時(メールアドレス登録済み・パスワード未設定)
件名:[貴社名]があなたを【ラクテス】に招待しました。
本文:
[受験者名]様
[貴社名]の[貴社ご担当者様名]様よりテスト実施システム「ラクテス」へ招待されました。
受験者登録を完了するために、下記のリンクからパスワードの設定をしてください。
※このリンクは 20⚫︎⚫︎年⚫︎月⚫︎⚫︎日 ⚫︎:⚫︎:⚫︎ まで有効です。
■ 受験者登録
URL
受験者登録は、上記のリンク先にてパスワードと名前を設定するまで完了しません。
受験者登録を完了すると、招待されたテストを受験できるようになります。
ログイン後、「テスト管理」→「未受験テスト」をクリックしてご確認ください。
このメールに心当たりがない方は、お手数をおかけしますがこのメールは破棄してください。
ーーーーーーーーーー
[貴社名]
[貴社ご担当者様名]
[貴社ご担当者様メールアドレス]
ーーーーーーーーーー
※リンクは14日間有効です。
2.新規受験者登録時(メールアドレス登録済み・パスワード設定済み)
件名:[貴社名]があなたを【ラクテス】に招待しました。
本文:
[受験者名]様
[貴社名]の[貴社ご担当者様名]様よりテスト実施システム「ラクテス」へ招待されました。
ログインURL:https://rakutesu.com/account/login
組織ID:⚫︎⚫︎⚫︎⚫︎
ログインID:⚫︎⚫︎⚫︎
パスワード:⚫︎⚫︎⚫︎⚫︎⚫︎⚫︎⚫︎
ログイン後、「テスト管理」→「未受験テスト」をクリックしてご確認ください。
このメールに心当たりがない方は、お手数をおかけしますがこのメールは破棄してください。
ーーーーーーーーーー
[貴社名]
[貴社ご担当者様名]
[貴社ご担当者様メールアドレス]
ーーーーーーーーーー
ご不明点がございましたら、お気軽にお問い合わせください。


